30 September 2009
Oh No
Konsep dasar-nya membuat antar muka yang menyerupai om google, karena sesuai moto saya “ I like Minimalis “. Jadi tidak ada sesuatu yang lebih dan wah , kecuali selama saya pakai sejak 1 syawal kemarin saya jadi kerajingan untuk terus update.. update.. update walaupun kontenya kadang tidak selalu bermakna.. yang penting update.
Satu lagi, jika boogle ingin mengedit, menperbaharui atau menambah ke dalam template ini, boogle selalu ngucapin “ bismillah “ dulu, satu hal yang jarang saya lakukan pada template – template sebelumnya.
I don’t know ! mungkin karena template-nya masih baru dan belum membosankan. heuehueu..
Apakah di antara teman-teman ada yang suka dengan antar muka template si boogle ini ?
Diposting oleh
Jaloee
di
22.31
0
komentar
![]()
13 Januari 2008
ntech blog
Lagi... iseng-iseng dan utak-atik asah otak sampe botak, mengadaptasikan layout untuk free blogger template. Kali ini templates yang menjadi korbannya ntech blog desain layoutnya saya dapat dari free templateworld.
Namun ada beberapa bagian yang tidak saya ikut sertakan, karena beberapa pertimbangan.. jika saudara ingin melanjutkan-nya silahkan saja.
INSTALLING
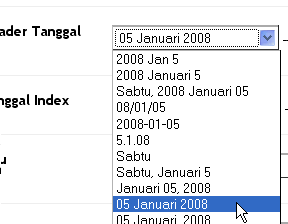
Pertama : Ganti format tanggal.Caranya, dalam halaman layout, buka Tab Pengaturan->Format->Format Header Tanggal. kemudian ganti format tanggal-nya seperti yang di tunjukan gambar di bawah.

Kedua : Ganti gambar di bawah, dengan gambar yang saudara sukai. ukuran tinggi dan lebarnya di anjurkan sama.

kecuali jika saudara demen ama wajah artis di atas..saya rela koq.. hahaha... joke !
Setelah beres mengeditnya atau mengantinya dengan photo saudara, cari kode di bawah ini. kemudian ganti alamat gambar yang tulisannya saya pertebal dengan alamat url gambar saudara.
#fecha {
background:url(http://i120.photobucket.com/albums/o190/jaloewig/
date02.gif) 0 0 no-repeat;
height:54px;
width:100px;
display: block;
margin:0 5px 10px 0;
float:left;
Akan tetapi jika saudara ngga mau pake gambar atau photo, cari dan hilangkan saja kode yang saya pertebal di bawah ini.
#fecha {
background:url(http://i120.photobucket.com/albums/o190/jaloewig/
date02.gif) 0 0 no-repeat;
height:54px;
width:100px;
display: block;
margin:0 5px 10px 0;
float:left;
Ketiga : untuk menu navigasinya , cari kode di bawah ini.
<h2>menu navigasi</h2>
<ul>
<li class='onelink'>
<a href='#'>My Home</a></li>
<li class='onelink'><a href='#'>My Artwork </a></li>
<li class='threelink'><a href='#'>Login</a></li>
</ul>
ganti tulisan ini # dengan alamat url yang saudara inginkan, misalkan http://blokkita.blogspot.com/.
Keempat : Jika saudara kurang puas dengan hasil yang saya adaptasikan ini, atau ingin memperbaharuinya lagi, silahkan saja buka di www.templateworld.com. untuk sumber aslinya.
View : Demo
View : Donlot
Diposting oleh
Jaloee
di
06.28
0
komentar
![]()
Label: Free Blogger Templates

